
SemaphoreCI is a world leader at providing continuous integration and deployment service for teams who want to ship stable applications faster. It is made by amazing team of developers from Rendered Text. Their challenge is how to grow. To grow means to scale user interface in terms of making it easy to add new features and keep visual consistency.
To scale and optimize css performance and modularity in terms of creating a system which will allow developers to document, reuse and keep the code clean. To scale marketing, design and development team. For most of the people it's pretty much obvious how to scale grocery store business, but not how to scale team of people who are serving thousands technology customers daily.

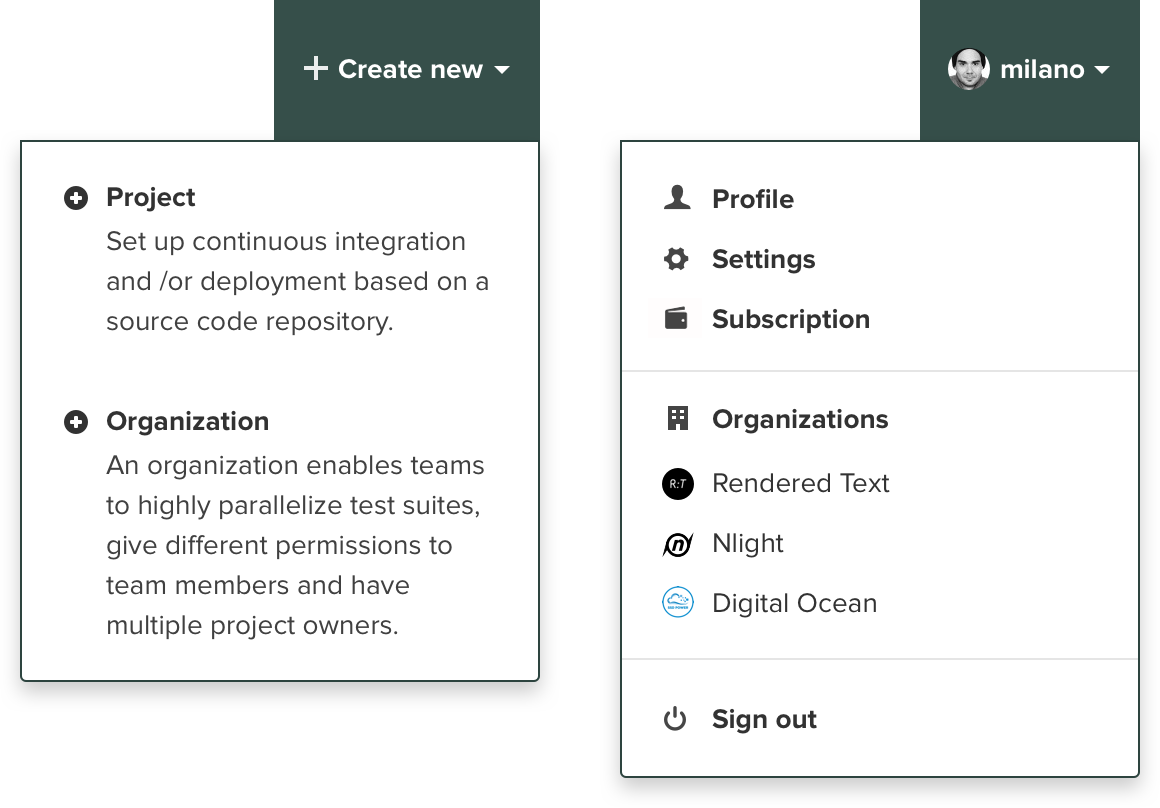
Global navigation
Semaphore workflow starts with projects and organizations. We needed a way to easily add new projects or organizations and a way to access them. We added this options in our main navigation.
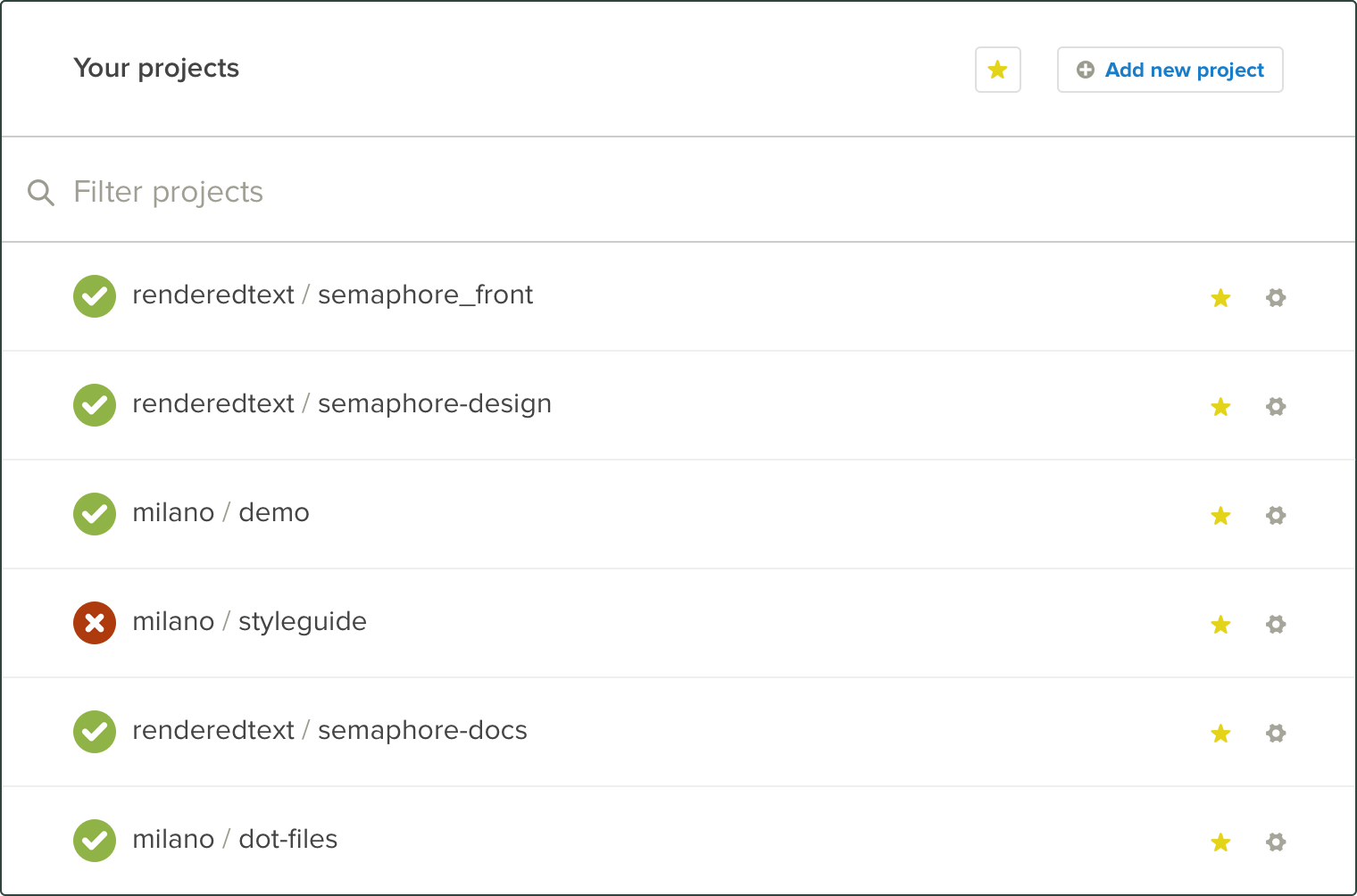
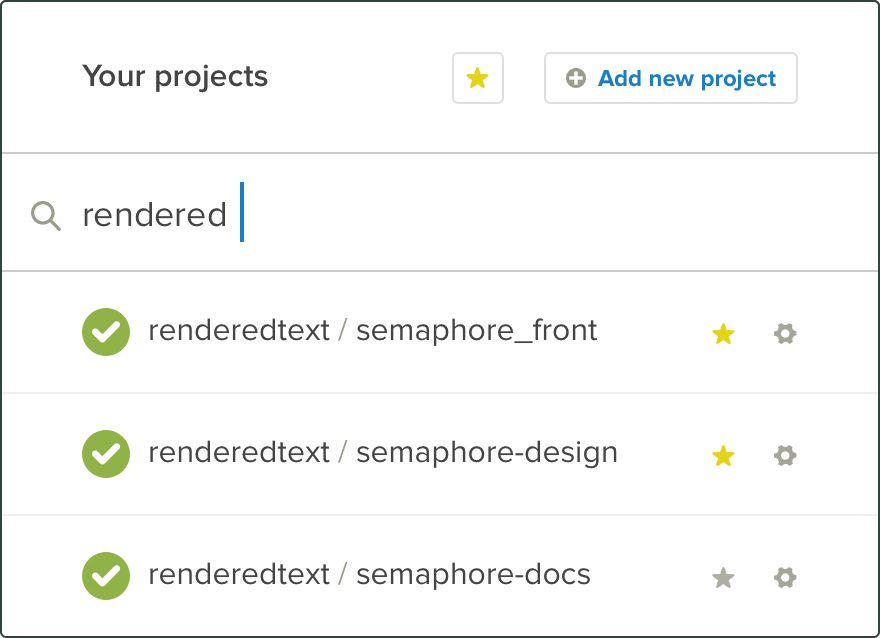
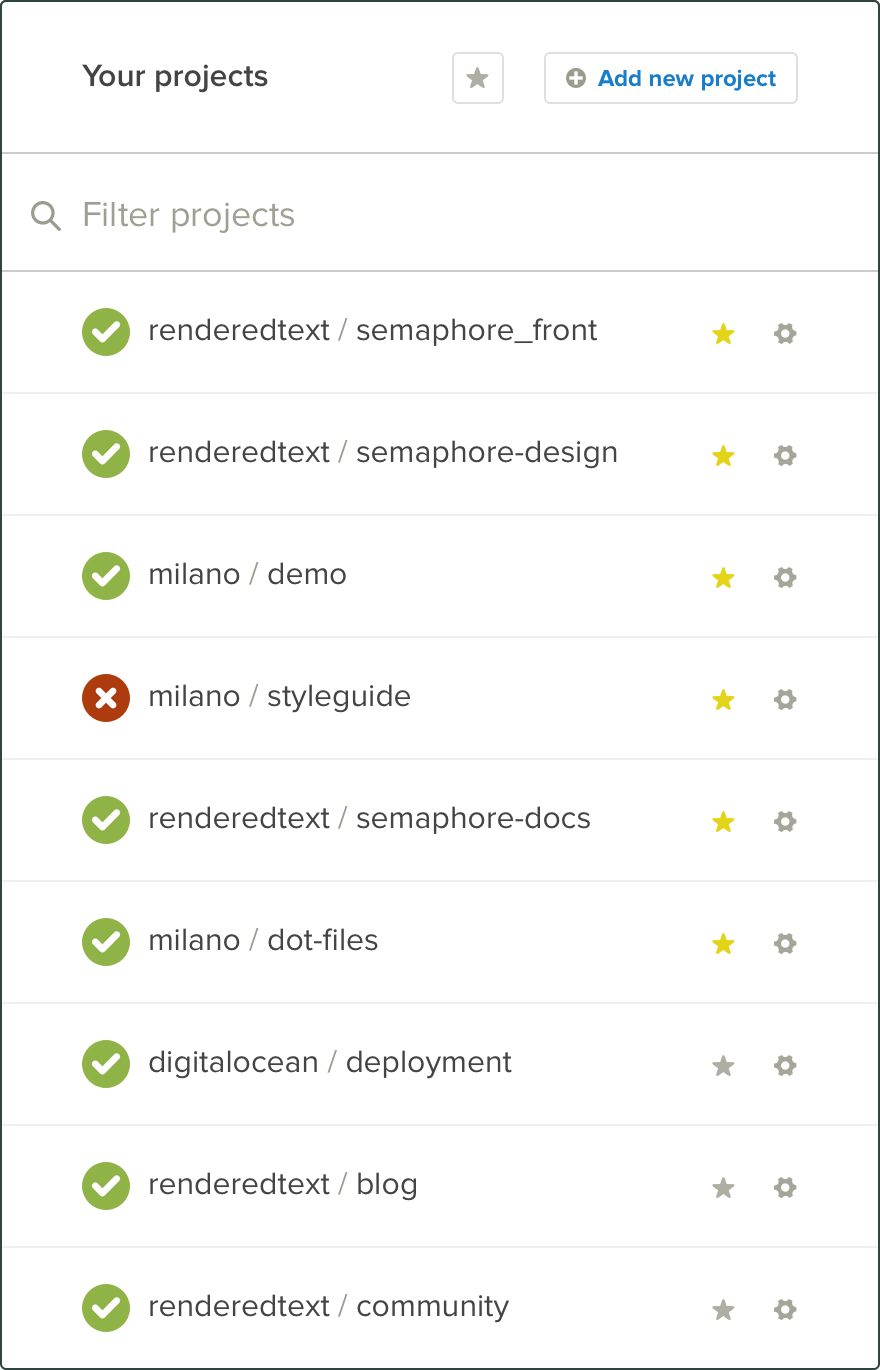
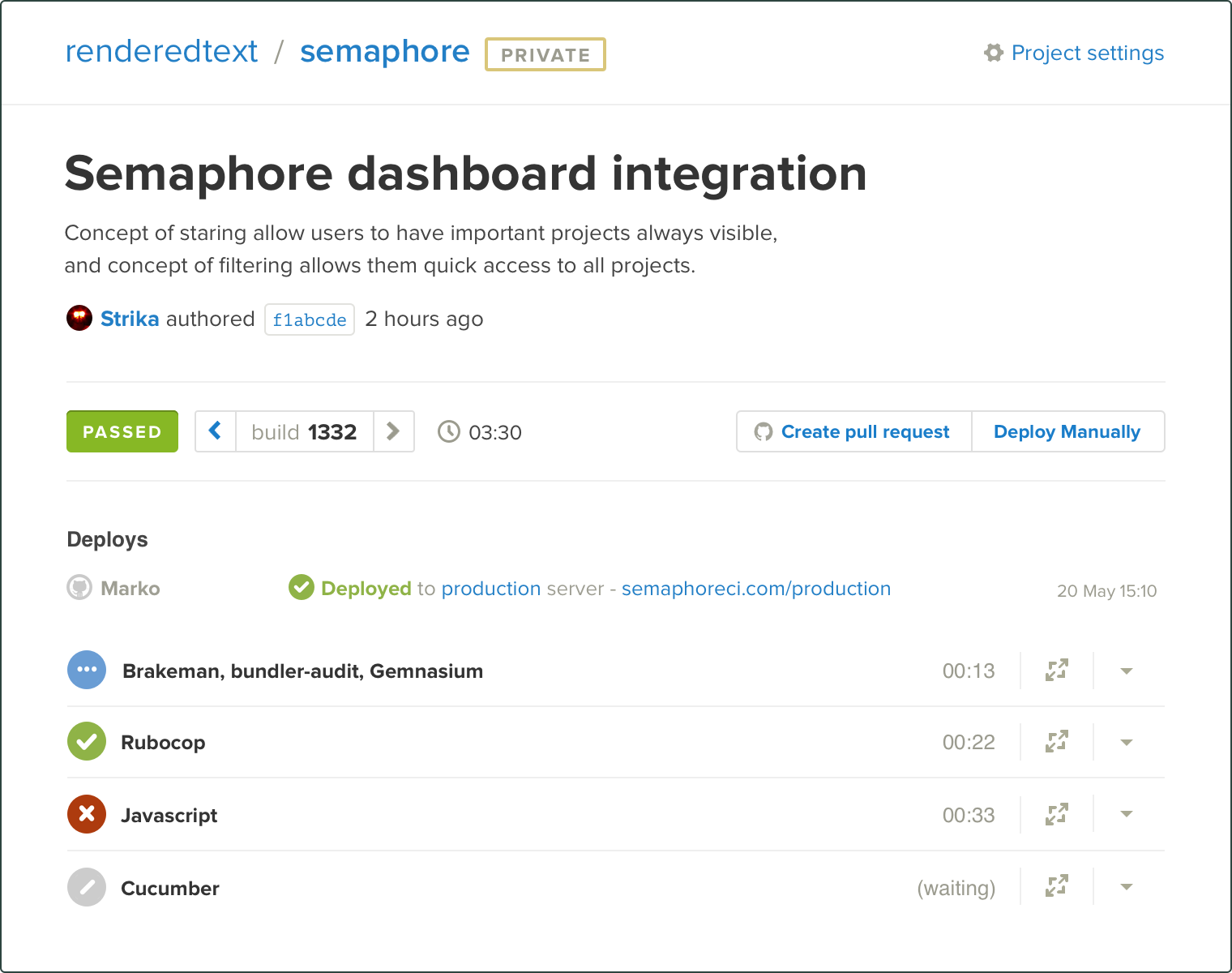
Semaphore dashboard
Semaphore dashboard is used for navigation between projects. Major problem with dashboard was that UX didn’t scale well when users have a lot of projects. During discovery session we introduced concepts of staring and filtering projects.




Concept of staring allow users to have important projects always visible, and concept of filtering allows them quick access to all projects.

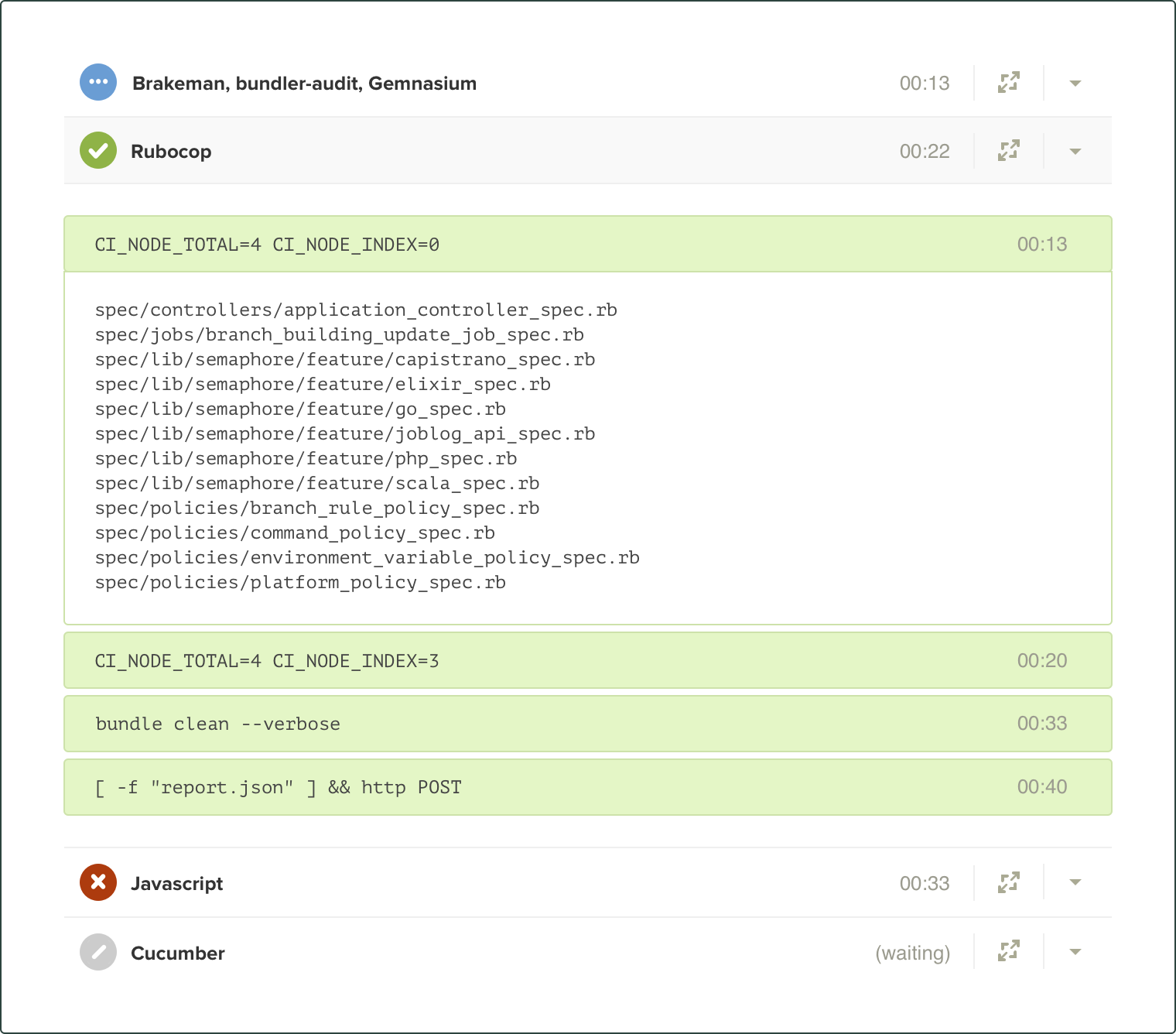
Build and Deploy
Build and deploy screens show relevant information about product development status. Our challenge was to transform interface with mostly raw tabular data into something more pleasing and easier to digest.





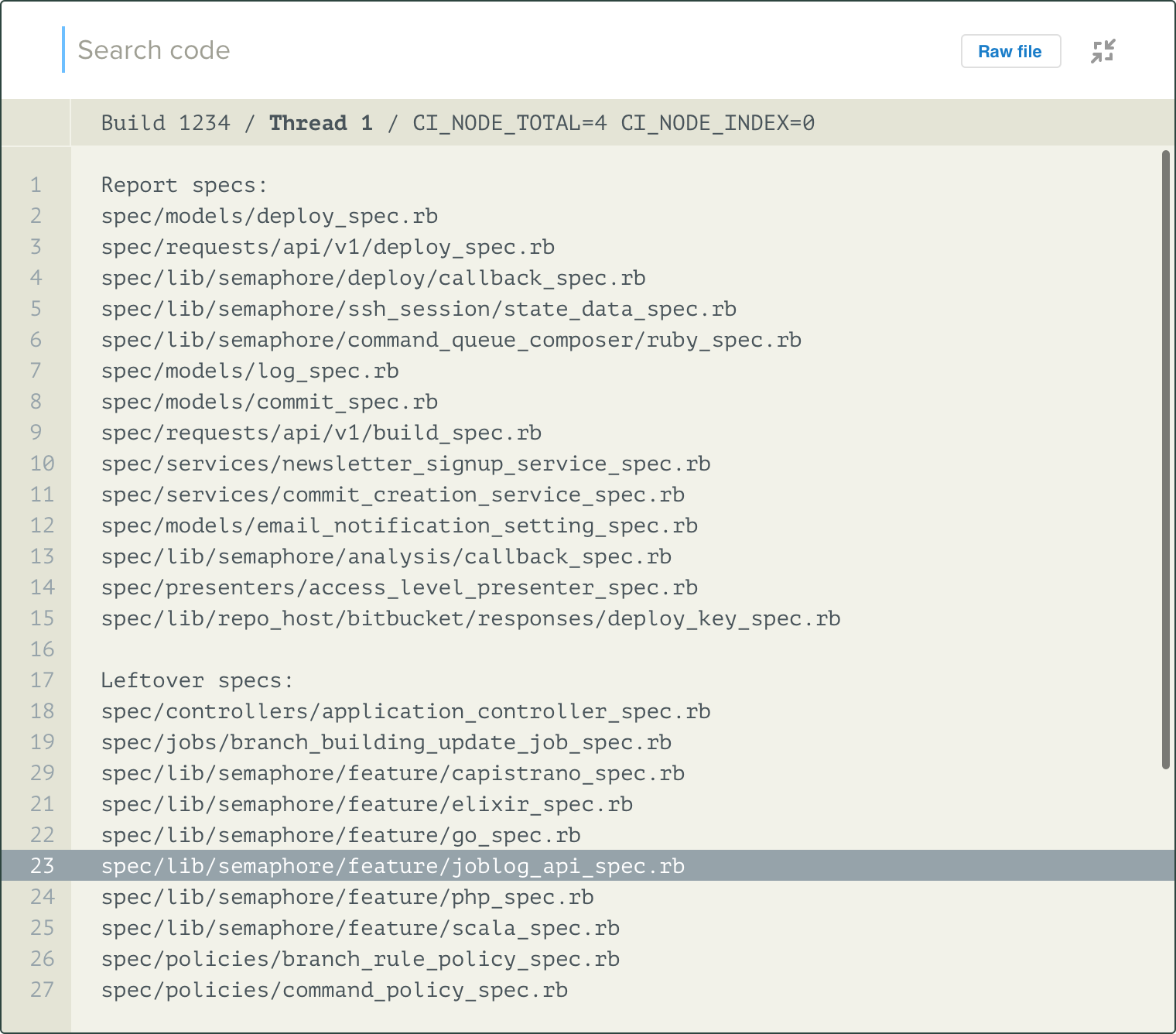
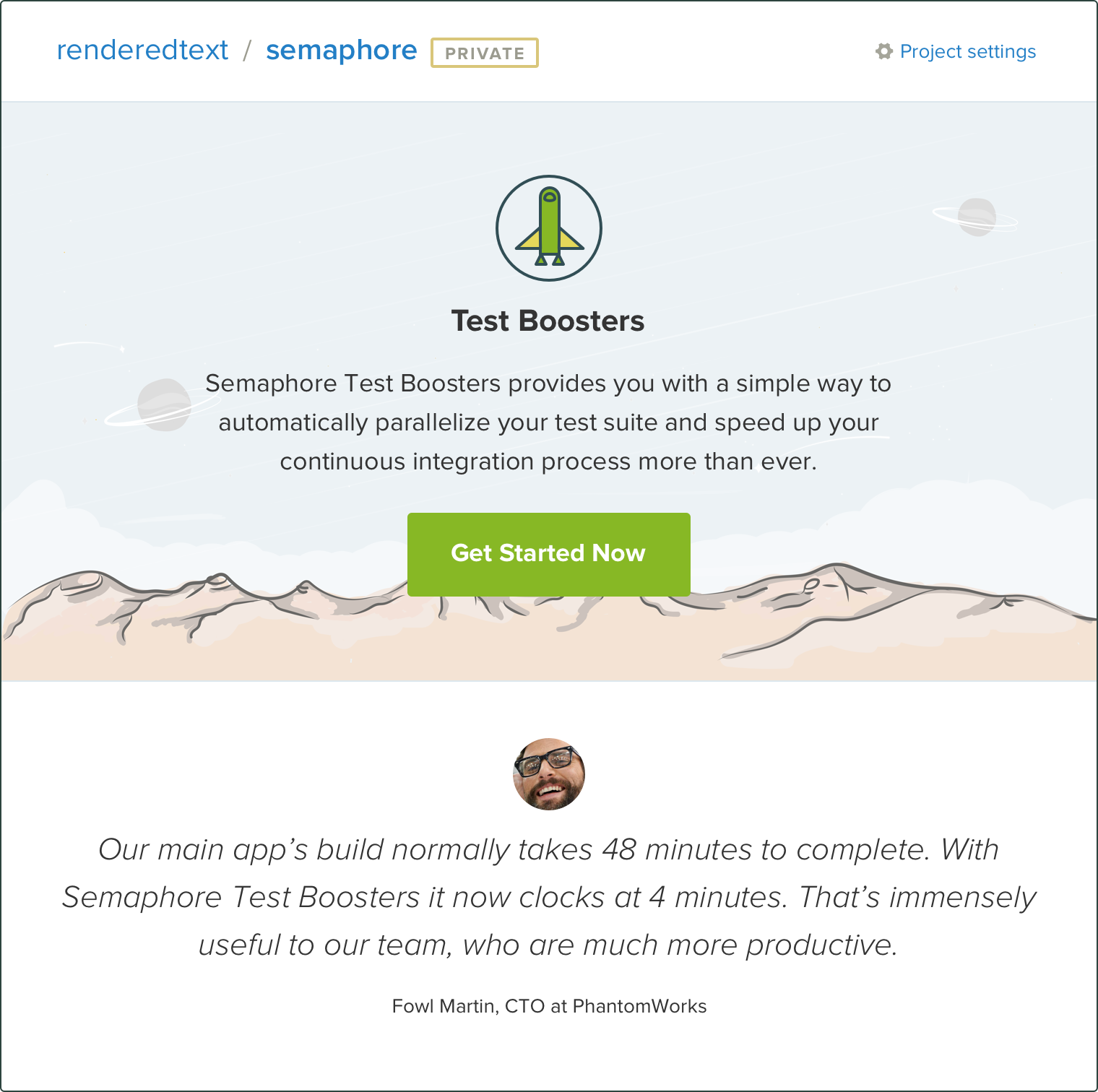
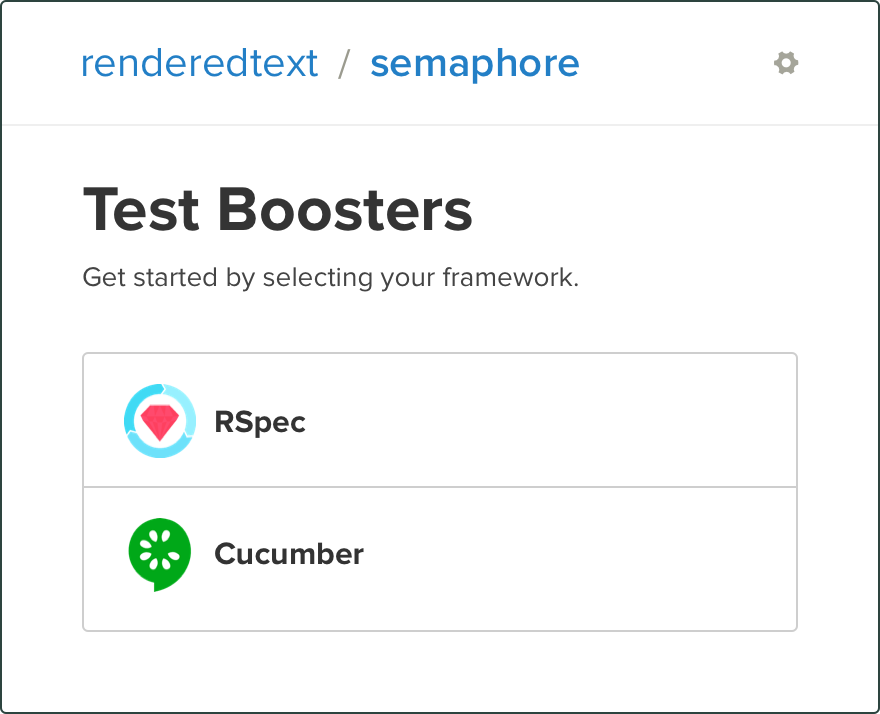
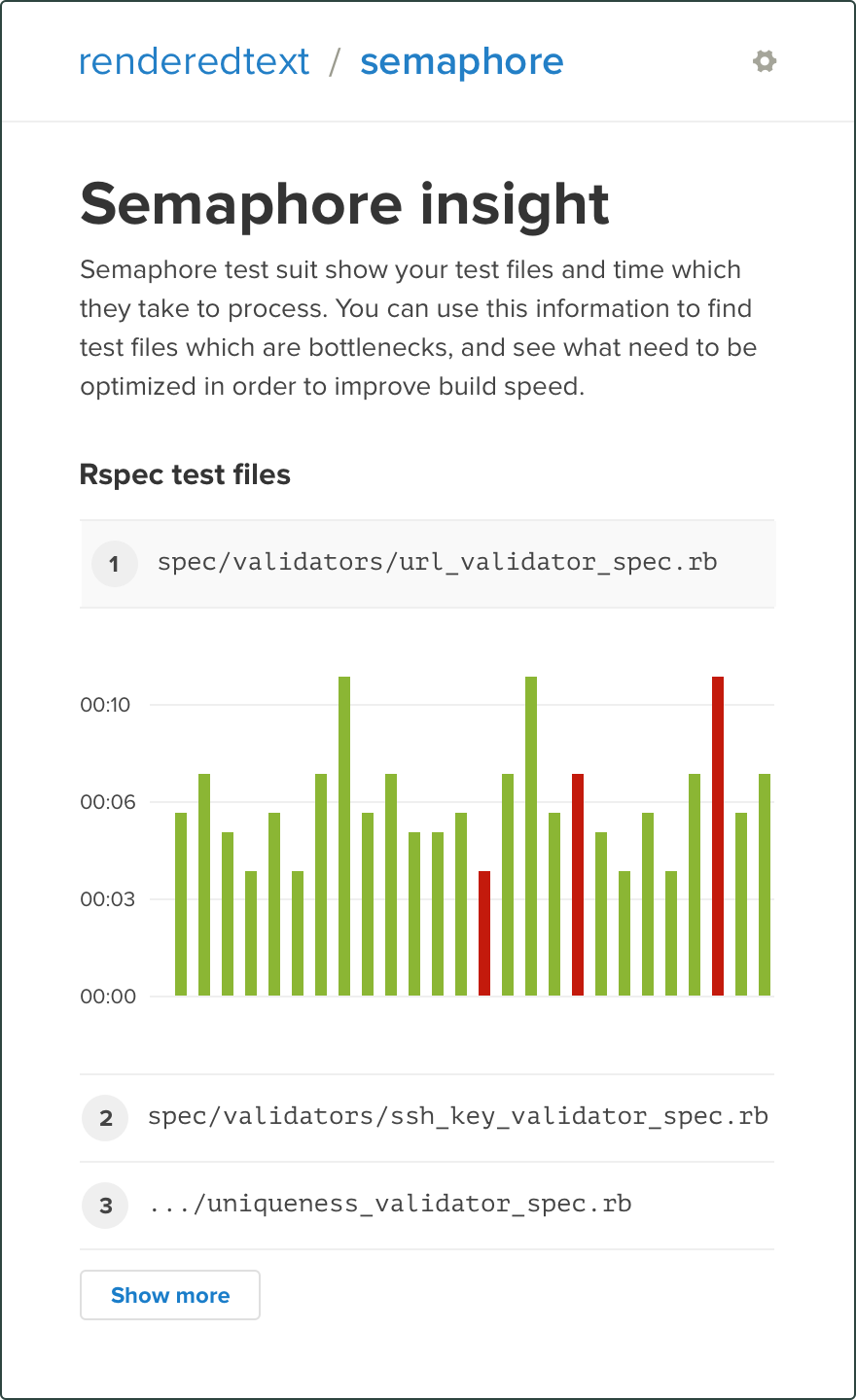
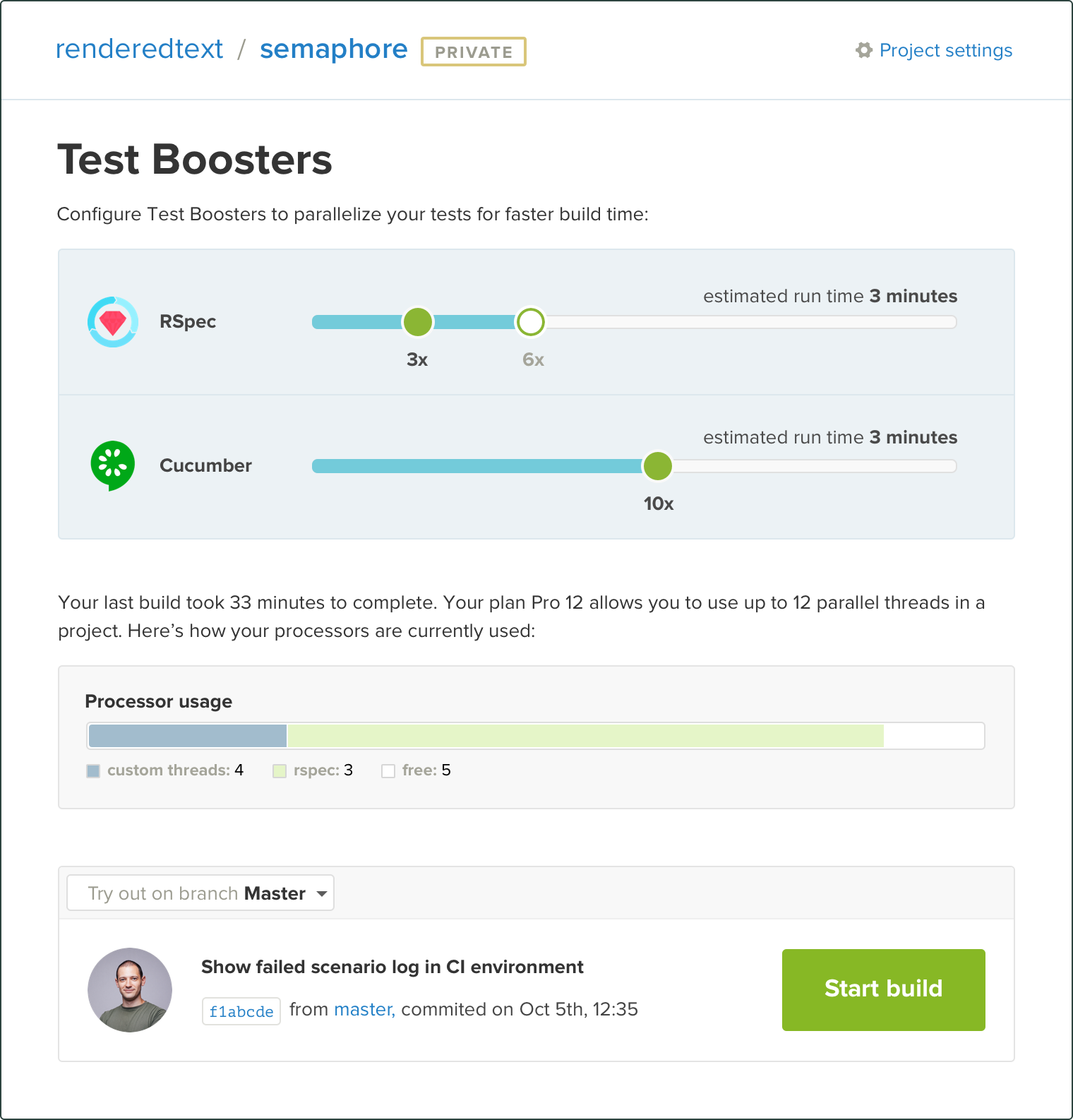
Test Boosters
Test Boosters is Semaphore feature that enables users to dramatically improve build speed. For organizations this means more time for programming and less time for waiting on test results. In development terms this feature is very complex. Our UX challenge was to design front end that people will love to use.



Test Boosters workflow starts with selecting framework and getting test files duration calculation. After that user can select Test Boosters speed and enjoy results.



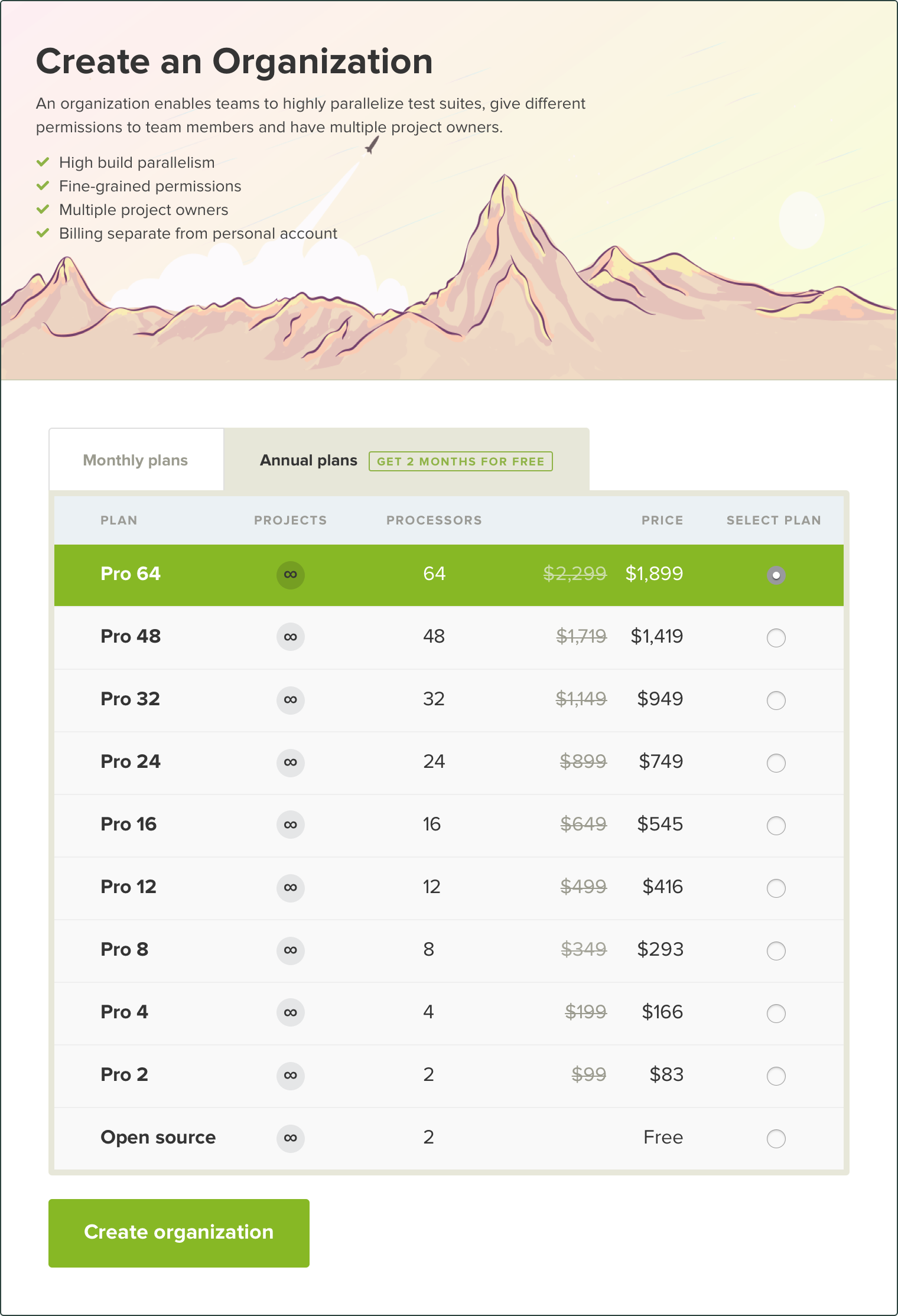
Organizations
Organization enable teams to collaborate on a project and parallelize test suites.

CSS performance, modularity and maintainability
The biggest challenge on the front-end development side was how to maintain a codebase that was created in 2011 when Semaphore was a three-page application. Rules and best practices for coding simple web site and application which changes on a daily basis and serves 10.000 customers are very different.
Second thing to consider was how to onboard new front-end developers and make them confident to dig into the code without being afraid that they will break design if they change anything. The key was creating system with extensive documentation, style guide and utility classes.
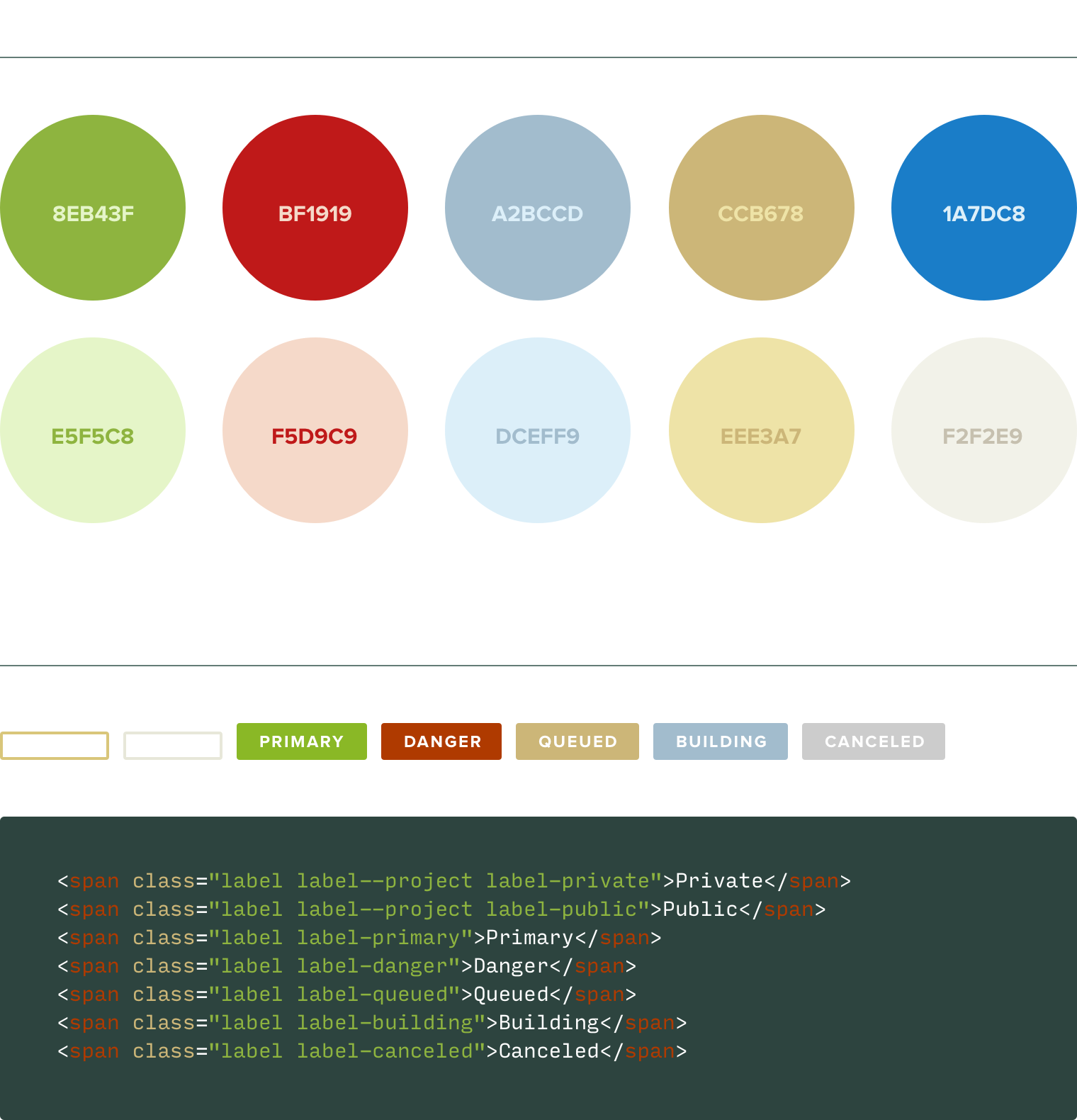
Live style guide
To make development process efficient we created collection of all customer-facing interface design components. Each time when a component is updated in application, change will reflect in style guide and vice versa. Now developers can use ready made components to create workflows without waiting for a designer on approval.